Como criar plugins para WooCommerce: passo 1
Começa hoje aqui no blog uma série para te mostrar como criar plugins para WooCommerce. O passo a passo fundamental para desenvolver suas próprias soluções.
Por que um plugin?
De maneira bem simples, um plugin é um pedaço de código com objetivo de adicionar novos recursos a sua loja ou modificar o comportamento de algo existente. Dois exemplos bem simples:
- Adicionar um recurso novo: simulador de frete na página do produto. Este recurso não existe nativamente no WooCommerce mas é possível desenvolver esta solução.
- Modificar comportamento existente: sempre que uma compra for feita via transferência bancária, redirecionar para uma página personalizada ao invés do “Obrigado” padrão do WooCommerce.
Você sabe que o WooCommerce possui centenas de recursos e que, além desse básico, há milhares de outros plugins complementares por aí. A grande vantagem de usar o sistema de plugins ao invés de construir um único plugin gigante é que você pode facilmente desabilitar funções desnecessárias para o seu modelo de negócio.
Para customizar recursos do WooCommerce há basicamente duas formas: a certa e a errada. Explico.
A certa é criando outros plugins, ou trechos de código que você adiciona ao functions do tema, por exemplo. Desta maneira, você pode receber atualizações do WooCommerce normalmente e manter seu código.
A errada é abrir o código do WooCommerce e modificá-lo diretamente. Em muitos casos é a forma mais simples – mas apenas temporariamente. Modificar os arquivos diretamente ou criar um plugin terão o mesmo resultado final, é verdade. Em ambos os casos você terá a solução funcionando.
A diferença é no médio prazo: se criar um plugin personalizado, você pode ativar ou desativar o recurso sempre que quiser. Ao modificar diretamente no WooCommerce, você provavelmente nem vai lembrar da onde vem este código e fica difícil desfazer.
Outro grande problema é que se você tem a versão 3.1 do WooCommerce e a modificou diretamente, ao atualizar para a versão 3.5.5, por exemplo, perderá todas essas mudanças.
Focando no jeito certo
Vamos fazer do jeito certo, né? Que no final é o jeito mais eficiente também. A primeira coisa que nos permite fazer do jeito certo é se o plugin é extensível ou não. O meu plugin de Frete Offline é uma solução que só foi possível porque o WooCommerce é muito bem documentado e extensível. Até o meu plugin é extensível e você pode fazer várias coisas além do básico com ele.
No WooCommerce há essencialmente 3 formas de modificar o comportamento padrão:
Actions
Ações permitem que você execute e exiba coisas específicas na tela do usuário em determinados locais. Na versão 3.5.4 do WooCommerce há exatamente 882 actions para personalizar do jeito que você quiser.
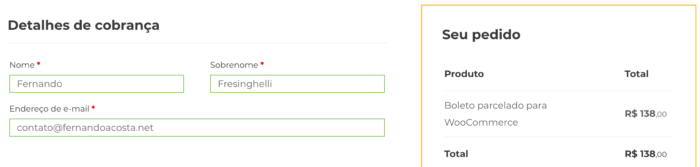
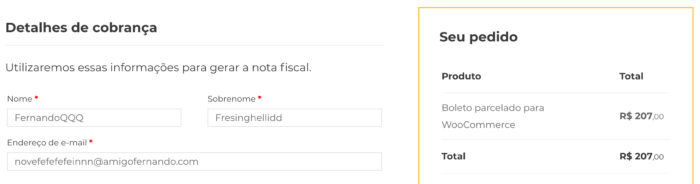
Um exemplo básico de action é exibir um texto customizado. Imagina que você gostaria de exibir uma mensagem personalizada abaixo do título Detalhes de Cobrança no checkout.

Há uma ação específica para isso, que é woocommerce_before_checkout_billing_form. Com um código simples você pode adicionar a sua mensagem lá.
Este pequeno trecho de código mostrado acima irá dar o resultado que esperamos:

[elementor-template id=”13184″]
O nosso pequeno trecho de texto já está ali. Simples, né? E só no WooCommerce ainda há 881 locais que você pode deixar com a sua cara.
Filtros
Filters funcionam basicamente como actions, só que ao invés de imprimir informações na tela você irá filtrar algo que já está pronto. Vai fazer sentido daqui a pouquinho.
Na versão atual do WooCommerce há 1639 filtros que podem ser utilizados para modificar informações. Isso quer dizer que é possível criar mais de 1500 plugins simples ou uma infinidade de plugins complexos combinando mais de um filtro e recursos personalizados. É essa flexibilidade que permite criar plugins avançados como um sistema de reservas. Vamos ver um pequeno exemplo.

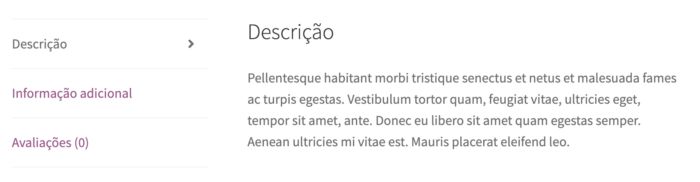
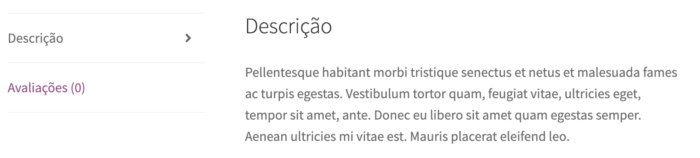
Por padrão, o WooCommerce possui três abas de produto como exibido na imagem acima. Imagine que você não quer mais a aba de informações adicionais. Simples: remova-a com um filtro.

O filtro nesse exemplo é uma lista com todas as abas que serão impressas e eu simplesmente desabilitei uma que não é mais necessária.
Templates
O WooCommerce tem muitos actions e filters, mas algumas coisas ainda ficam em templates. Para modificar templates você primeiro copia o arquivo original para uma pasta chamada woocommerce dentro do seu tema e modifica o HTML e CSS diretamente. Se você tem conhecimentos em HTML mas não sabe nada de PHP esta é a forma mais simples.
Se você entende o funcionamento de actions e filters, este método quase nunca é utilizado – muitas vezes apenas no desenvolvimento de temas do zero.
Uma desvantagem deste método é que se o WooCommerce mudar algo, você terá que perder um tempo considerável ajustando o template. Nos actions e filters esse tempo de adaptação é menor – embora ambos os casos raramente sejam necessários.
Finalizando
Esta foi uma introdução bastante teórica para mostrar o potencial do WooCommerce de ser customizado e como isso pode ser simples.
Nos próximos artigos vamos ver mais detalhes sobre actions e filters e como tirar proveitos disso usando mais criatividade e menos conhecimento técnico.
Meu objetivo nessa série é que você aprenda a desenvolver soluções para WooCommerce mas sem precisar se tornar um expert em códigos, apenas aprendendo a ler códigos, o que é super simples na verdade.
Se você tiver alguma dúvida ou sugestão deixe seu comentário. Diga se já tem algum conhecimento nessa área ou busca algo específico.
[elementor-template id=”13184″]

Precisando de ajuda para vender mais com WooCommerce? Nossos plugins são utilizados por mais de 15 mil clientes e 100 mil sites ao redor do mundo.